La Place des Développeurs [En cours] Axelay mappe et background tentative de parallaxe en Basic
Je poste avant de peur que mon HD ne crame lol
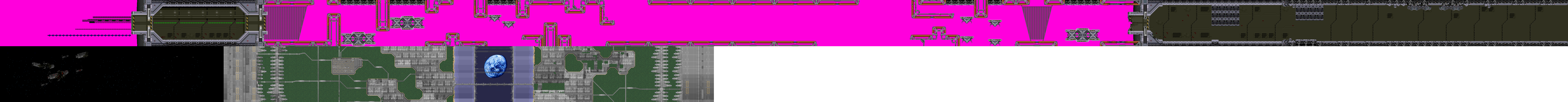
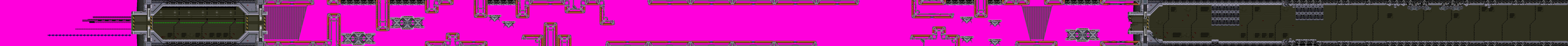
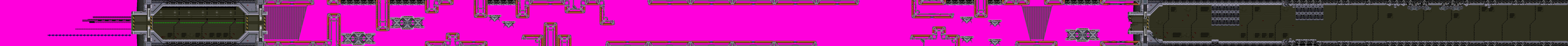
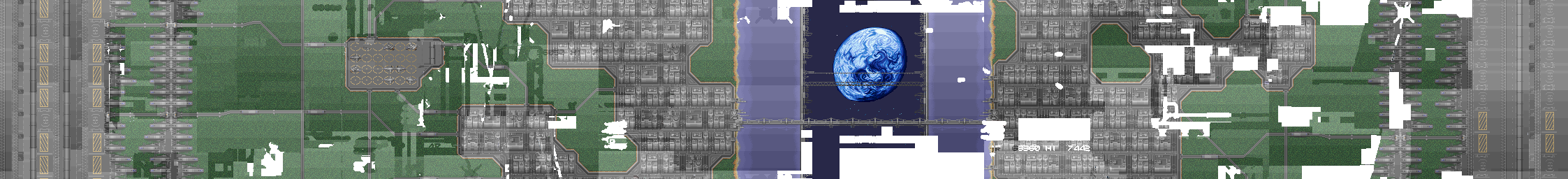
Le premier plan est complet. (La partie rose est destinée à être transparente.

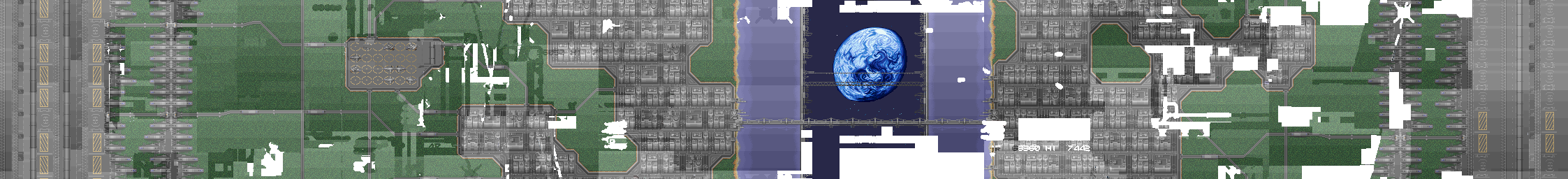
Le backround est prévue pour être affiché par intermittence en basculant d'une page à l'autre. (Si c'est possible lol)

Le travail est titanesque Edité par
igal
Le 19/02/2021 à 11h22
Edité par
igal
Le 19/02/2021 à 11h22
Le premier plan est complet. (La partie rose est destinée à être transparente.

Le backround est prévue pour être affiché par intermittence en basculant d'une page à l'autre. (Si c'est possible lol)

Le travail est titanesque
 Edité par
igal
Le 19/02/2021 à 11h22
Edité par
igal
Le 19/02/2021 à 11h22
@TurboSeb:
Peux tu me dire avec quel logiciel tu fais défiler le Background s'il te plait?
J'ai fais quelques essais et j'ai trouvé un moyen assez simple de faire correspondre l'image de Fond (Super Impose) au cadre de l'image native du MSX.
Nb: Ne pas se fier à la qualité de l'image, c'est juste pour tester le concept
Nb2: La dimension de la vidéo est en 320X240 pour coller parfaitement à BlueMsx.
Ici en 256X192 dans un cadre de 320X240:
Ici en 256X212 dans un cadre de 320X240:
Edité par igal Le 21/03/2021 à 18h23
Peux tu me dire avec quel logiciel tu fais défiler le Background s'il te plait?
J'ai fais quelques essais et j'ai trouvé un moyen assez simple de faire correspondre l'image de Fond (Super Impose) au cadre de l'image native du MSX.
Nb: Ne pas se fier à la qualité de l'image, c'est juste pour tester le concept

Nb2: La dimension de la vidéo est en 320X240 pour coller parfaitement à BlueMsx.
Ici en 256X192 dans un cadre de 320X240:
Ici en 256X212 dans un cadre de 320X240:
Edité par igal Le 21/03/2021 à 18h23
Avec BluffTitler, d'origine c'est pas fait pour ça comme programme, plutôt pour faire des titres de présentation par exemple .
Je définis la taille de l'écran, je mets une image en écran de fond, calée au début du scrolling, je défini la durée et je cale la fin du scrolling avec le bout de l'image (un peu comme dans le timing d'un montage vidéo) ensuite je sauvegarde en vidéo ou en gif....
Je définis la taille de l'écran, je mets une image en écran de fond, calée au début du scrolling, je défini la durée et je cale la fin du scrolling avec le bout de l'image (un peu comme dans le timing d'un montage vidéo) ensuite je sauvegarde en vidéo ou en gif....


MSX 1&2 + Moniteurs+divers (environ 0.70Tonnes)





Je viens d'essayer mais je nage 
Si tu peux m'aiguiller en quelques mots, histoire de savoir par ou commencer
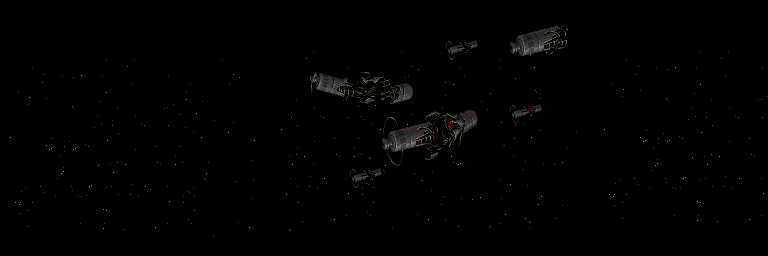
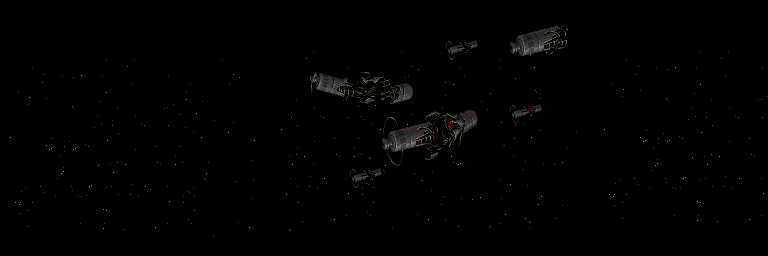
Je voudrais scroller cette image horizontalement depuis la gauche vers la droite pendant 30 secondes

A partir de la 45 ième seconde, Je voudrais scroller cette image horizontalement depuis la gauche vers la droite à la même vitesse que l'image précédente.
Dans le même temps, il faut que cette image scrolle verticalement depuis le Bas vers le Haut à une vitesse deux fois plus rapide que son scrolle horizontal.

Attention tous les scrolling doit se faire dans une fenêtre de taille 256X192
Edit: Les timmings sont très approximatifs, je dois faire scroller le décors de devant pour avoir une idée plus précise
Idéalement, les timmings devraient coller à ça
Edité par igal Le 21/03/2021 à 20h30

Si tu peux m'aiguiller en quelques mots, histoire de savoir par ou commencer

Je voudrais scroller cette image horizontalement depuis la gauche vers la droite pendant 30 secondes


A partir de la 45 ième seconde, Je voudrais scroller cette image horizontalement depuis la gauche vers la droite à la même vitesse que l'image précédente.
Dans le même temps, il faut que cette image scrolle verticalement depuis le Bas vers le Haut à une vitesse deux fois plus rapide que son scrolle horizontal.

Attention tous les scrolling doit se faire dans une fenêtre de taille 256X192
Edit: Les timmings sont très approximatifs, je dois faire scroller le décors de devant pour avoir une idée plus précise

Idéalement, les timmings devraient coller à ça

Edité par igal Le 21/03/2021 à 20h30
Il faut définir en nouveau projet, un écran de 256x192 (ou multiple)
Charger la première image et la définir comme image de fond, caler en pleine hauteur à gauche au temps 0 et caler à droite au temps 30 et à 30 tu assombrie l'image pour la faire disparaître, après tu appuie sur play et tu obtient un scrolling horizontal
L'idéal aurait été de mettre ses 2 images à la suite, avec une seul image c'est plus simple
Pour la 2eme image, tu fait pareil en la, définissant comme image de fond, tu cale le coin haut gauche au temps 30 et le point bas suivant au temps 45 , histoire de faire un scrolling en diagonale avec les vitesses voulues c'est pas très compliqué en faite
c'est pas très compliqué en faite  Edité par
TurboSEB
Le 21/03/2021 à 21h36
Edité par
TurboSEB
Le 21/03/2021 à 21h36
Charger la première image et la définir comme image de fond, caler en pleine hauteur à gauche au temps 0 et caler à droite au temps 30 et à 30 tu assombrie l'image pour la faire disparaître, après tu appuie sur play et tu obtient un scrolling horizontal

L'idéal aurait été de mettre ses 2 images à la suite, avec une seul image c'est plus simple

Pour la 2eme image, tu fait pareil en la, définissant comme image de fond, tu cale le coin haut gauche au temps 30 et le point bas suivant au temps 45 , histoire de faire un scrolling en diagonale avec les vitesses voulues
 c'est pas très compliqué en faite
c'est pas très compliqué en faite  Edité par
TurboSEB
Le 21/03/2021 à 21h36
Edité par
TurboSEB
Le 21/03/2021 à 21h36

MSX 1&2 + Moniteurs+divers (environ 0.70Tonnes)





Répondre
Vous n'êtes pas autorisé à écrire dans cette catégorie